MASV Brand & Web Experiences
Project Introduction
MASV is a fast and easy-to-use file transfer solution for creative workflows with big data demands. Coming onto the scene as a small startup, MASV has made a name for itself as the innovative alternative to industry titans like IBM, Signiant and Dropbox. With new business opportunities lining up on the horizon, the need to present a brand with a compelling and unified story had become a priority for the company. I began working alongside the CEO, the Head of Growth and the Head of Content to align on and implement a scalable vision for what would become the MASV brand and global website strategy.
Opportunity Definition
Before the rebrand, MASV had been a popular tool for a niche subset of media and entertainment professionals. The features and technology served the immediate needs of a loyal base of customers, but as we introduced features to the product, this opened us up to new industries that we could potentially serve. Our existing global website had been built on a Wordpress CMS and its maintenance had been led by the Marketing team. The principal strategic focus had therefore been on SEO, rather than a unified identity or value-driving user experience. As a Design team in 2023, we pitched a partnership with Marketing to refine our visual language, information architecture and brand messaging to scale our messaging and meet the audience of our future with confidence!
Designing the Brand Experience
Work began with establishing alignment between Design, Marketing and Leadership. Together, we identified what was working with the existing brand and what wasn’t. We also came together on the importance of targeting the whole end-to-end customer experience with this brand strategy. This meant that from discovery, to pricing, to product, there would be a crafted and consistent experience for users that we had never had before. This helped us grasp the areas that demanded our focus - principally above all was our evolving business strategy, which meant updating our mission. The new mission that we had agreed on was to “Give creatives the freedom to share, collaborate, and deliver on their big ideas.”
With a strong mission statement as a foundational basis to evolve the brand, we could then begin to craft a story through visuals. The considerations that went into this visual language were profound, ensuring optimizations for workflow efficiency, creative flexibility, user experience and end-to-end storytelling. Here are some specifics of that process:
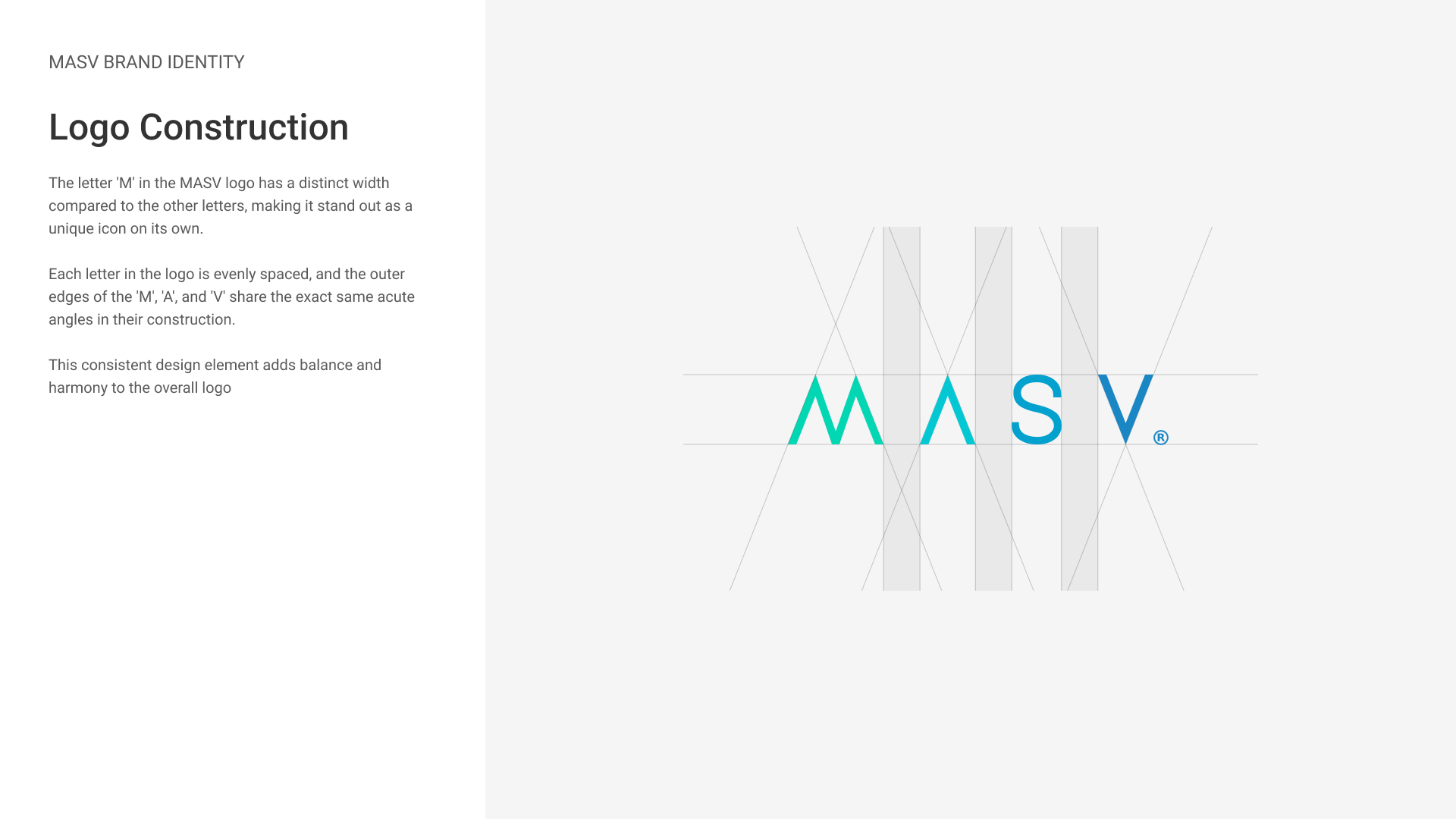
Logo: Though our existing logo was unique, it demanded a clean-up and a set of guidelines for usage
Colors: Though the existing colors were unique, they needed to be expanded and tailored for usage flexibility and character
Typography: We transitioned from using 3 font families across the web and product experiences, to using only the versatile Roboto font family. This helped us with controlling our messaging tone, as well as simplifying our design and engineering workflows.
Iconography: It was critical for workflow feasibility to align on an icon library that designers and engineers could both leverage
Photography: We knew that users needed to identify with the product and see themselves using it. This meant that rather than have no people on the website like we had done historically, we would select photos that represented our users and make them the star!
Imagery Composition: When composing graphics and illustrations for our brand, we would adhere to a defined grid. In these compositions, we would include elements of the product alongside photos of users (when available) to communicate value-driving micro narratives throughout our user experiences.
Graphic Elements: Light beam graphics would become a visual motif tied to the MASV brand, which we could leverage when communicating speed, progress, movement, and direction. Being a fast, file transfer company, this was to be our key visual.
With a defined guideline, we set about on implementation. This included refining every main page of the website, as well as many of the pages and styling of the product experience. By working closely with our Head of Content and understanding the constraints of the Web CMS, I would lay out desktop and mobile variants of the pages in Figma and share the spec. Working closely with our engineers, we reworked the navigation as well, and refined any overlooked bugs from the past web experience. User testing was a critical piece of this process. Following implementation, I was heavily involved in the testing to ensure that implementation fit the spec.
Project Results
Following rebrand, homepage signup conversion rate increased by 34%
Following rebrand, web traffic to www.masv.io increased by over 200%
Following rebrand, MASV continues to hit record monthly revenue targets
Project Members
Designers: Paul Methot (Lead Designer), Brook Wells (Brand Designer)
Head of Content: Ankit Verma
Head of Growth: George Vulic
Engineering: Curt Conway
CEO: Greg Wood